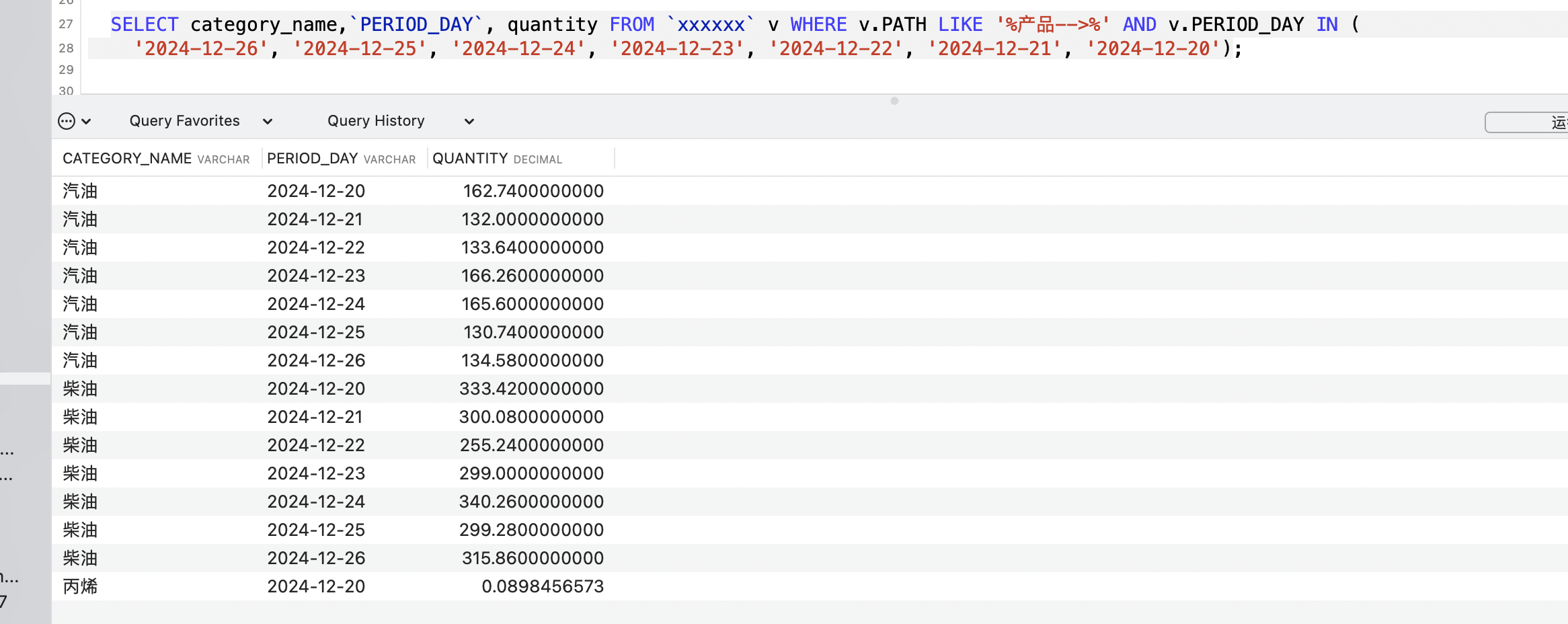
行转列 显示table 笔记

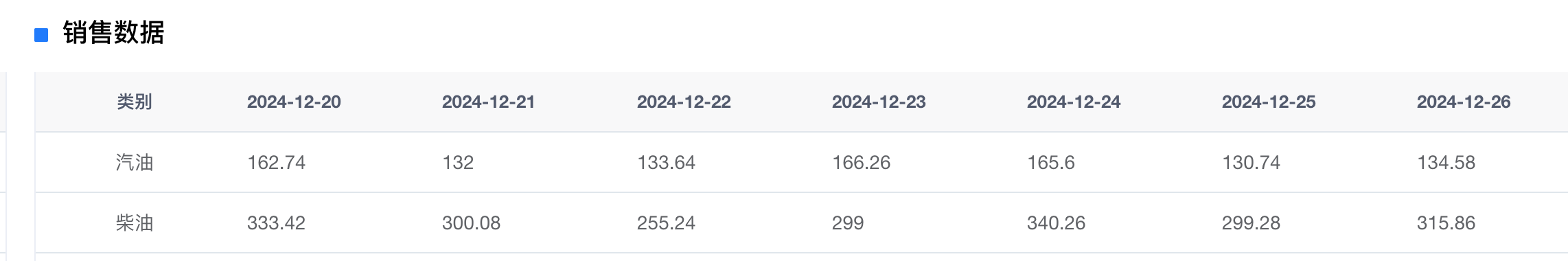
要显示成这样:

用前端reduce的方式
this.tableDataSell = dd.reduce((acc, item) => {
let category = acc.find((entry) => entry.categoryName === item.categoryName);
if (!category) {
category = { categoryName: item.categoryName };
acc.push(category);
}
category[item.periodDay] = item.quantity;
return acc;
}, []);
// el-table 展示多个列
<el-table class="custom-table" :data="tableDataSell">
<el-table-column label="类别" align="center" prop="categoryName"/>
<el-table-column
v-for="date in dateList"
:key="date"
:label="date"
:prop="date">
</el-table-column>
</el-table>