系统设计-ui设计
本文由 简悦 SimpRead 转码, 原文地址 hallee.me
我叫 Hal,所以这里就是哈尔的城堡。我在这里分享设计和代码相关的思考,并记录我的冷笑话,希望能给你带来快乐。
在 AI 时代谈论设计系统好像有些过时,不过我还是想聊聊过去几年做设计系统踩过的坑,也算是一个给我的设计系统职业生涯画上一个句号。
我所理解的设计系统
在进入正题之前,我想先聊聊我所理解的设计系统是什么。设计系统这个词自诞生以来,频频出现在我们的视野中,但每个人对它的理解都不太一样。有人说它是组件库,有人说它是设计规范,也有人说它是设计过程自动化,而我更喜欢把它倒着读来理解——也就是 “系统地设计”。
展开来说,就是在做设计时能够更加系统化一些,而不是像艺术家那样随意而又感性。我一直认为用户界面设计是一个很工程的事儿,在面对繁多的业务需求而又要保持整体的一致性时,采用组件化、工程化、自动化的方式可以保证设计被高效率高质量地执行。
 因此,我觉得设计系统更像是一种方法或理念,它提供了完善的理论和具体可实践的方法,来帮助我们更加高效地设计。组件化、设计规范、提效工具都是其中的一部分,至于要使用哪些方法要根据团队当前状况而异,并不是说要全部都走一遍才叫设计系统。
因此,我觉得设计系统更像是一种方法或理念,它提供了完善的理论和具体可实践的方法,来帮助我们更加高效地设计。组件化、设计规范、提效工具都是其中的一部分,至于要使用哪些方法要根据团队当前状况而异,并不是说要全部都走一遍才叫设计系统。
我踩过的坑
网上关于设计系统成功的案例很多,但失败的案例却寥寥无几。所以在接下来的内容中,我想讲一讲我做设计系统这几年所踩过的坑,来帮你避开它们。
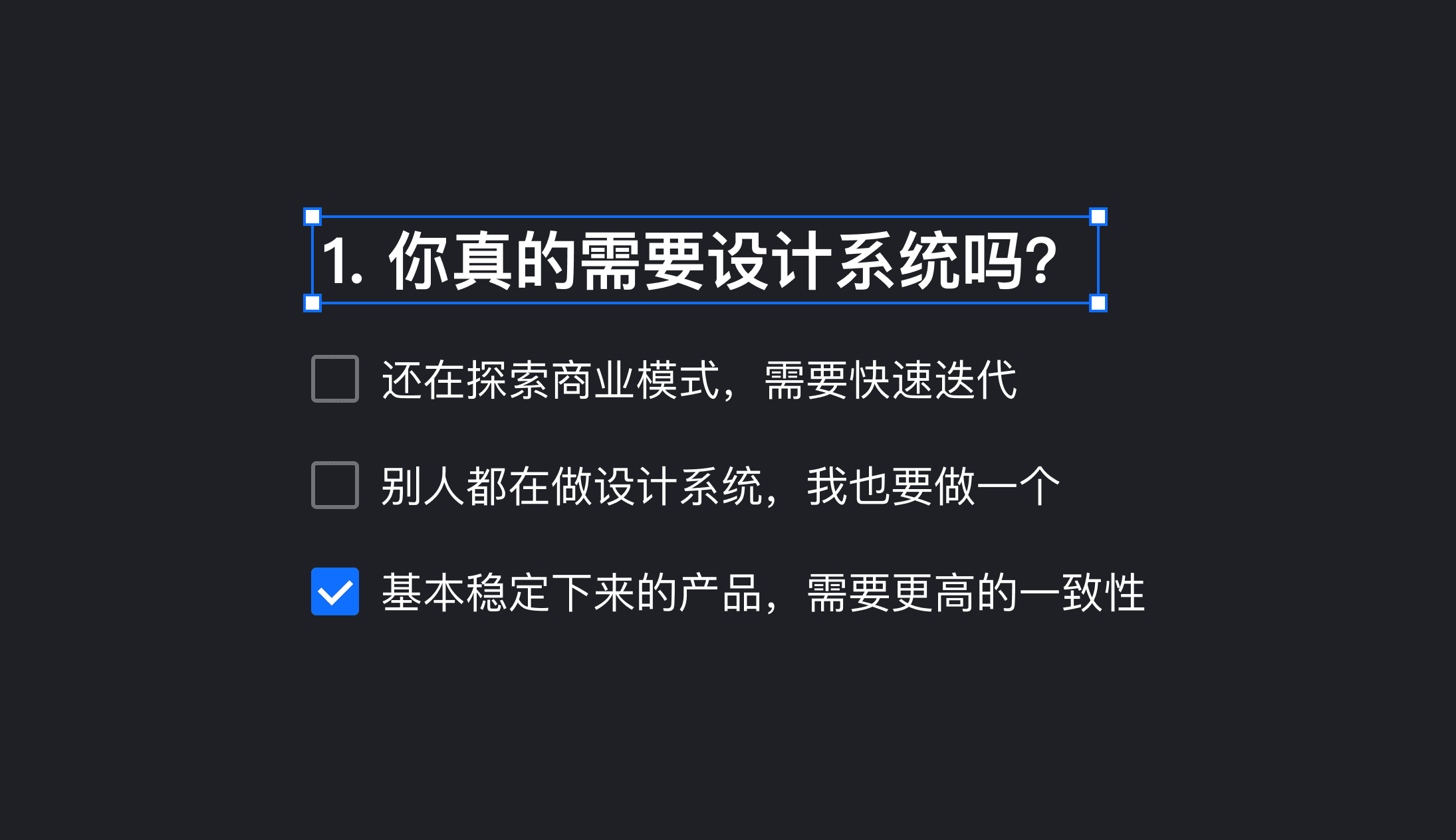
你真的需要设计系统吗?
关于设计系统最大的坑,就是有可能你并不需要它。最近几年设计系统突然变成一个时髦的东西,各个设计团队都开始构建自己的设计系统。但是,我认为在很多情况下其实并不需要设计系统。设计系统在产品的稳定期可以发挥更大作用,如果没有找到稳定的赚钱方式,还需要快速迭代去探索,就不太需要设计系统。这是因为设计系统需要达成共识,团队所有人在设计时需要遵循一定的规则,这可能会降低设计效率。
当然,如果已有一套设计系统,想要基于此快速构建新的产品去验证新的商业模式,设计系统也是有帮助的。
![]() 把设计系统当做一个产品去做
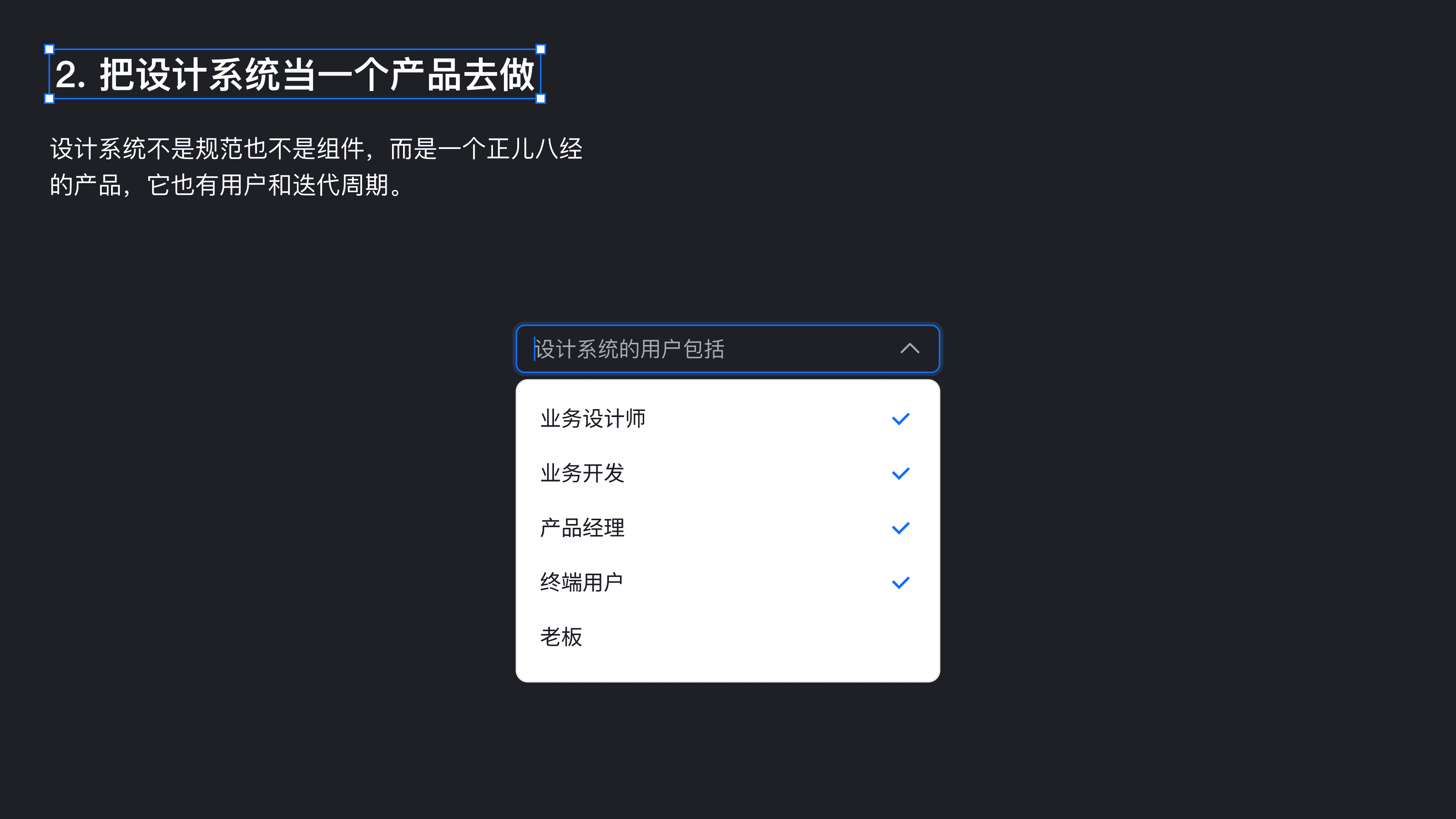
把设计系统当做一个产品去做
曾有人问过我,你在公司把设计系统做完之后要做什么?我认为问出这个问题的人对设计系统的理解还不够深。
一个设计系统应该和一个正儿八经的产品一样,要跟着产品迭代而迭代,没有做完的概念。和所有面向用户的产品一样,它也有需要面向的用户,需要多个角色全职投入不断迭代。如果一个设计系统会在某个阶段停滞,说明它是一个假的设计系统。
![]() 不要试图满足所有业务设计师的需求
不要试图满足所有业务设计师的需求
设计系统的主要用户是业务设计师,但是就像做面向最终用户的产品一样,我们不能完全听用户的话,满足他们的所有需求。
举一个例子,Action sheet 多选组件我们只提供了下图左侧的样式,有一个业务设计师找到我们要求提供右侧的样式。如果我们直接答应了这个业务设计师的要求,那么组件库中就会存在两种多选样式,其他业务设计师就不知道该用哪一个了。所以,我当时的做法是和对方详细了解了他提出这个需求的背景,才知道他是要用在选择语言界面,觉得左侧样式不太合适(具体为什么不太合适我也不记得了)。最终的解决方法是这里就作为特例,不再使用组件了。
做设计系统更多的时候需要权衡,是把复杂留给自己还是业务设计师,如何保持设计系统的简洁,如何让业务设计师能更好地遵循规范,这些都需要我们去多听多思考。
![]() 不要把组件做的太复杂
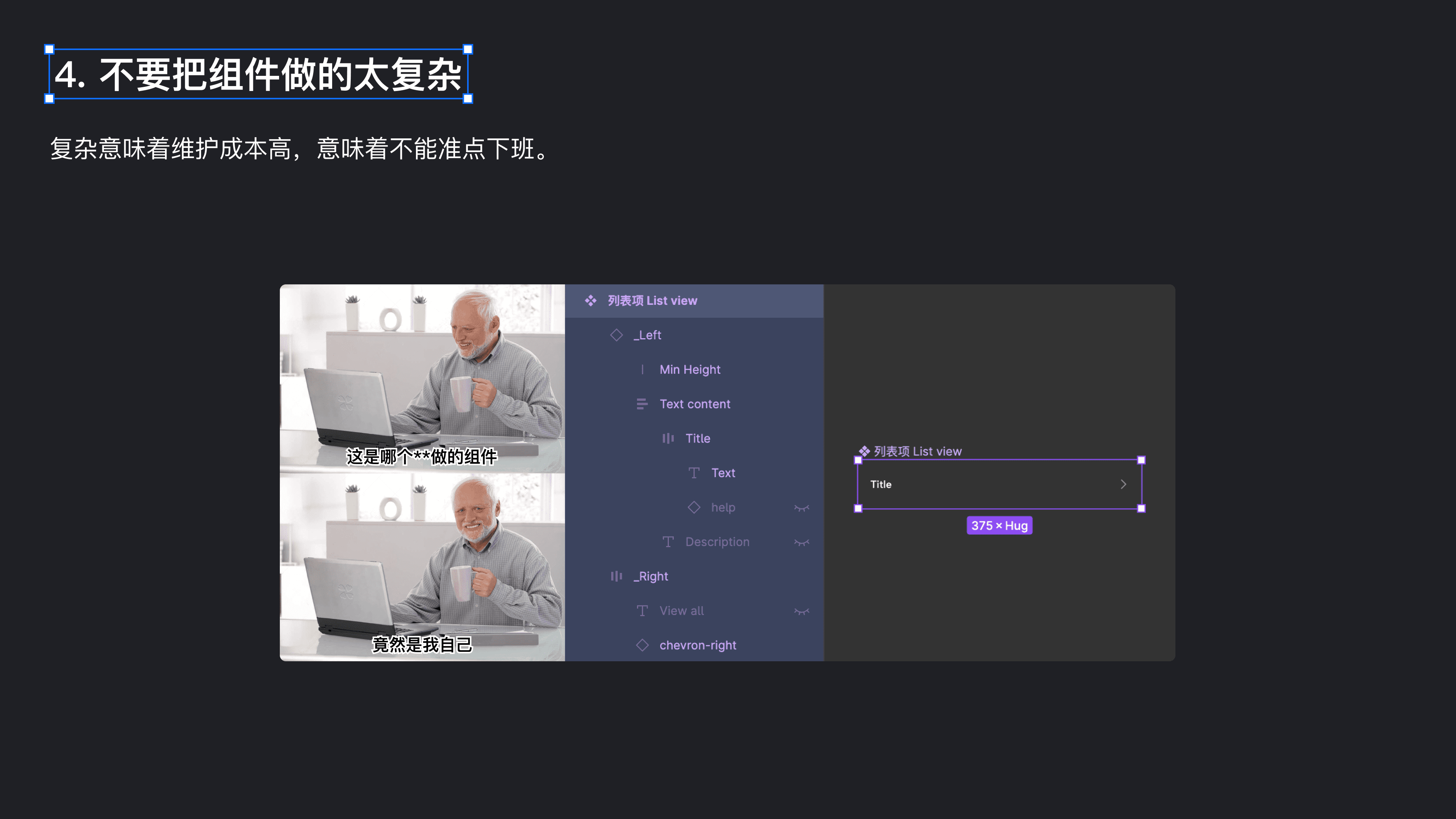
不要把组件做的太复杂
我曾经很追求把组件做少,这就意味着组件会变得复杂,现在看来有点炫技。借助 Figma 的组件属性,现在可以把若干个组件合并成一个组件,但这也意味着在右侧会有一堆配置项。这种组件看起来很不错,但业务设计师在使用时往往不知道如何配置,只能把组件 detach 掉自己改改用,这样就丧失了组件的意义。
![]() 提供尽可能少的选择
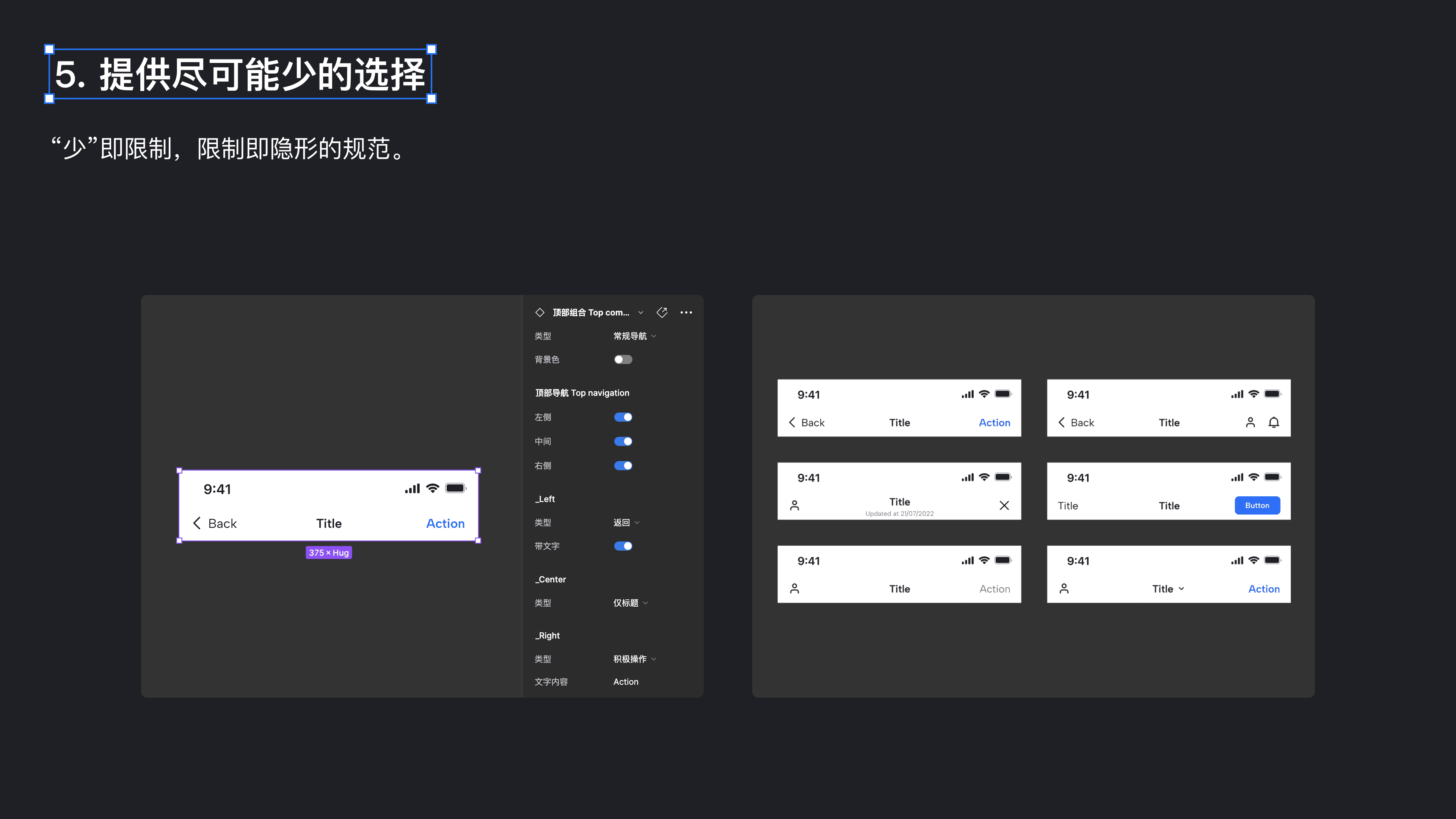
提供尽可能少的选择
后来,我尝试把组件的变体尽量罗列出来,而不需要让业务设计师自己配置组合。这样不仅减少了组件的复杂度,也避免了业务设计师不知道如何配置的问题。当然,这并不是说要罗列出一个组件的所有可能性,比如一个顶部导航的左中右部分有各种可能,如果穷举所有的组合,可能会出现一些十分 “怪异” 的组件,也就是在设计时很少会用到或者不好看的组件。
所以,我们只需要提供哪些常用的符合美感的组件,这样也可以限制业务设计师乱用,因为 “少” 本身就是一种规范。
![]() 亮暗色设计
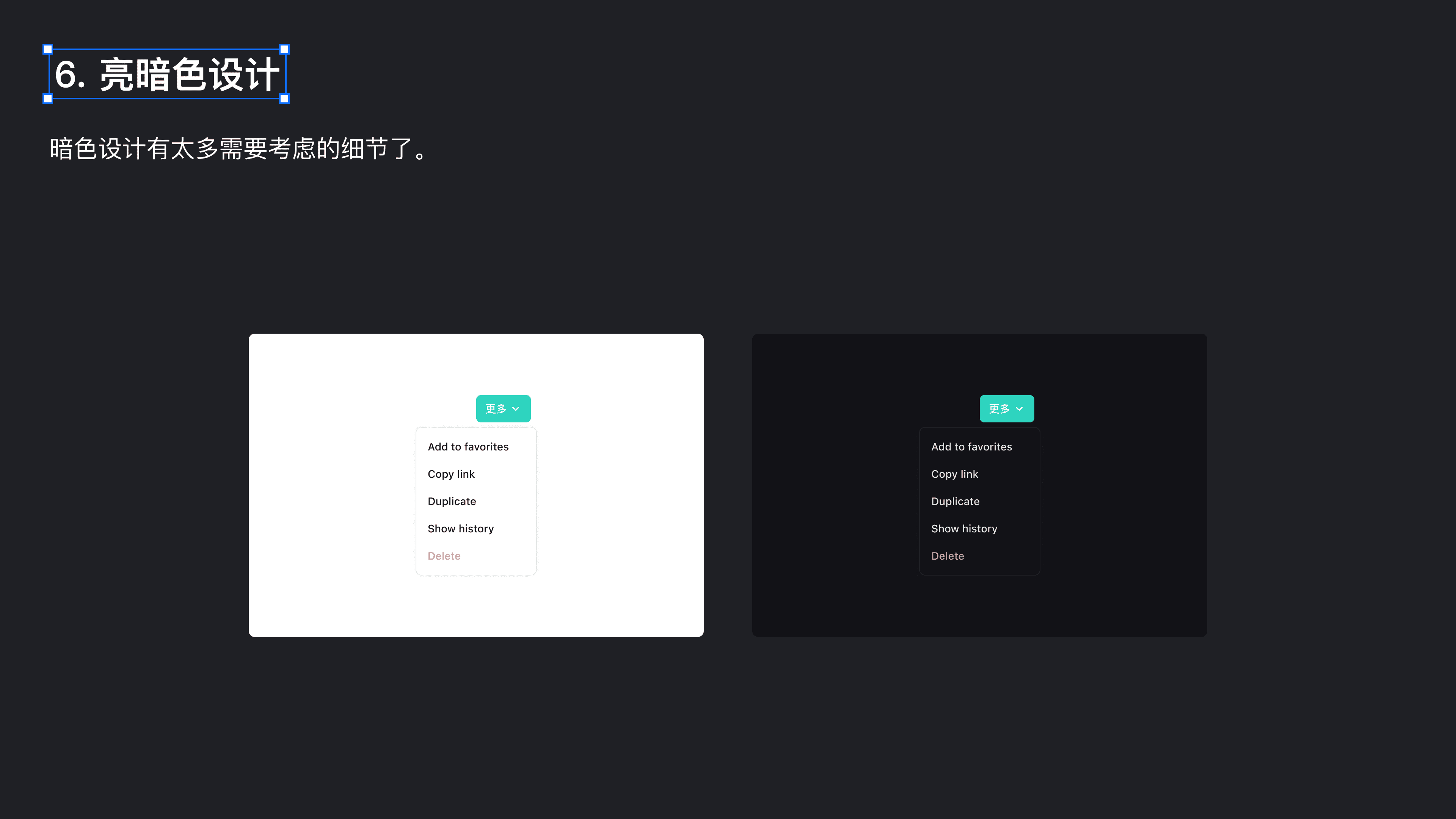
亮暗色设计
现在亮暗色主题几乎都是产品标配了,但亮暗色主题要设计好也不容易。比如,下图中的按钮背景色都是一样的,在暗色模式下由于周围环境更暗,导致文字和背景色的对比就没那么强烈;再比如,下拉菜单的背景色在亮色模式下和整体背景一样,如果在暗色模式下也这么设定,就和背景区分不开了。
像这种在亮色模式下没问题,到暗色模式下就不行了的问题还有很多,我在这一块也不是专家,就不乱讲了,就只抛个砖。
![]() 多平台设计
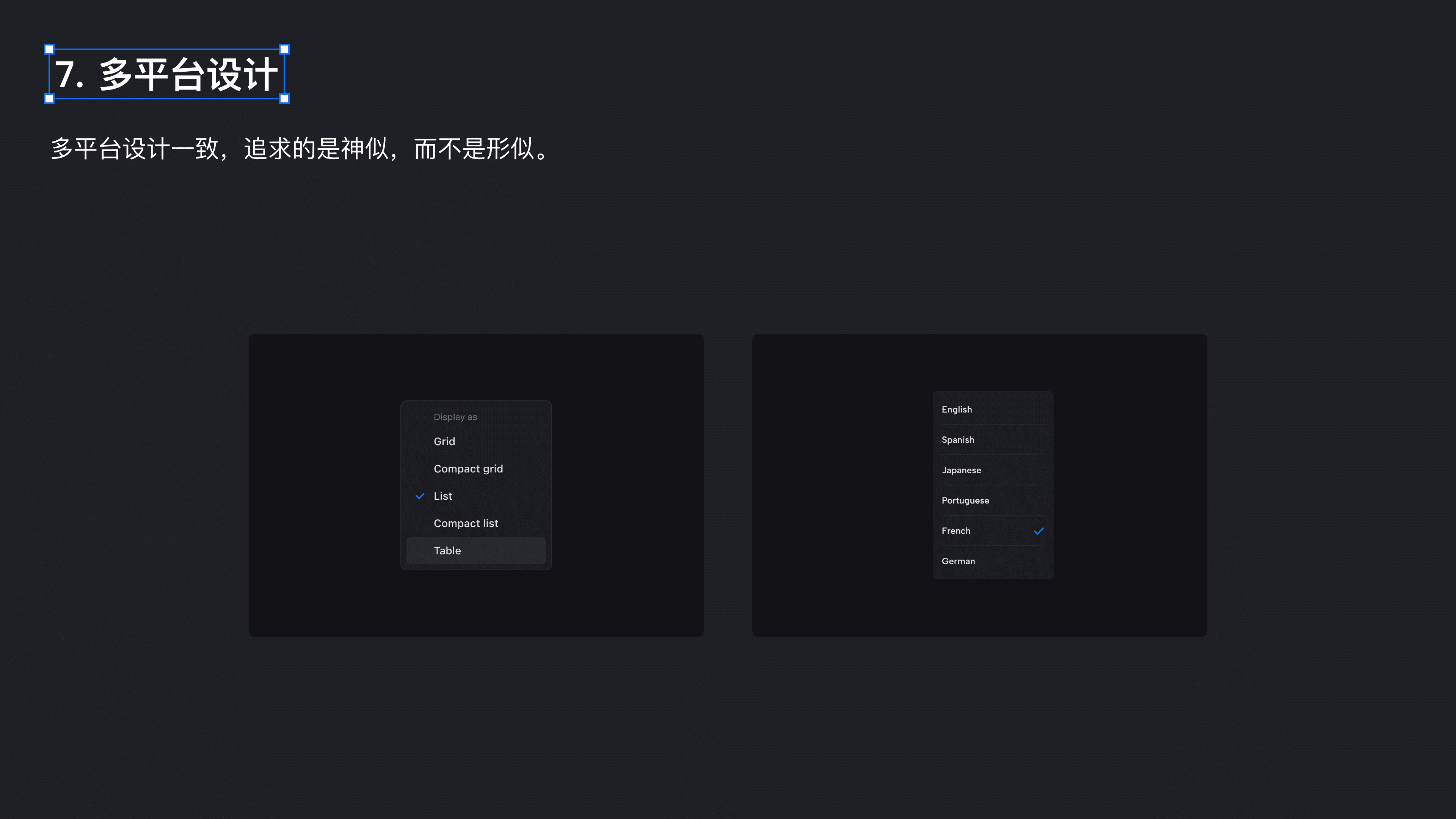
多平台设计
多平台设计也是一个很大的坑,一个设计系统适配多端是不现实的。屏幕的尺寸差异本身就会让用户产生一些尺寸感知的区别,即使我们统一按照一套标准去设计,比如相同的尺寸、间距、字号,在用户看来可能就是不一致的。所以,多平台设计时不应该追求形似,而应该通过圆角、颜色、宽松度去追求神似。
![]() 是否需要文档?
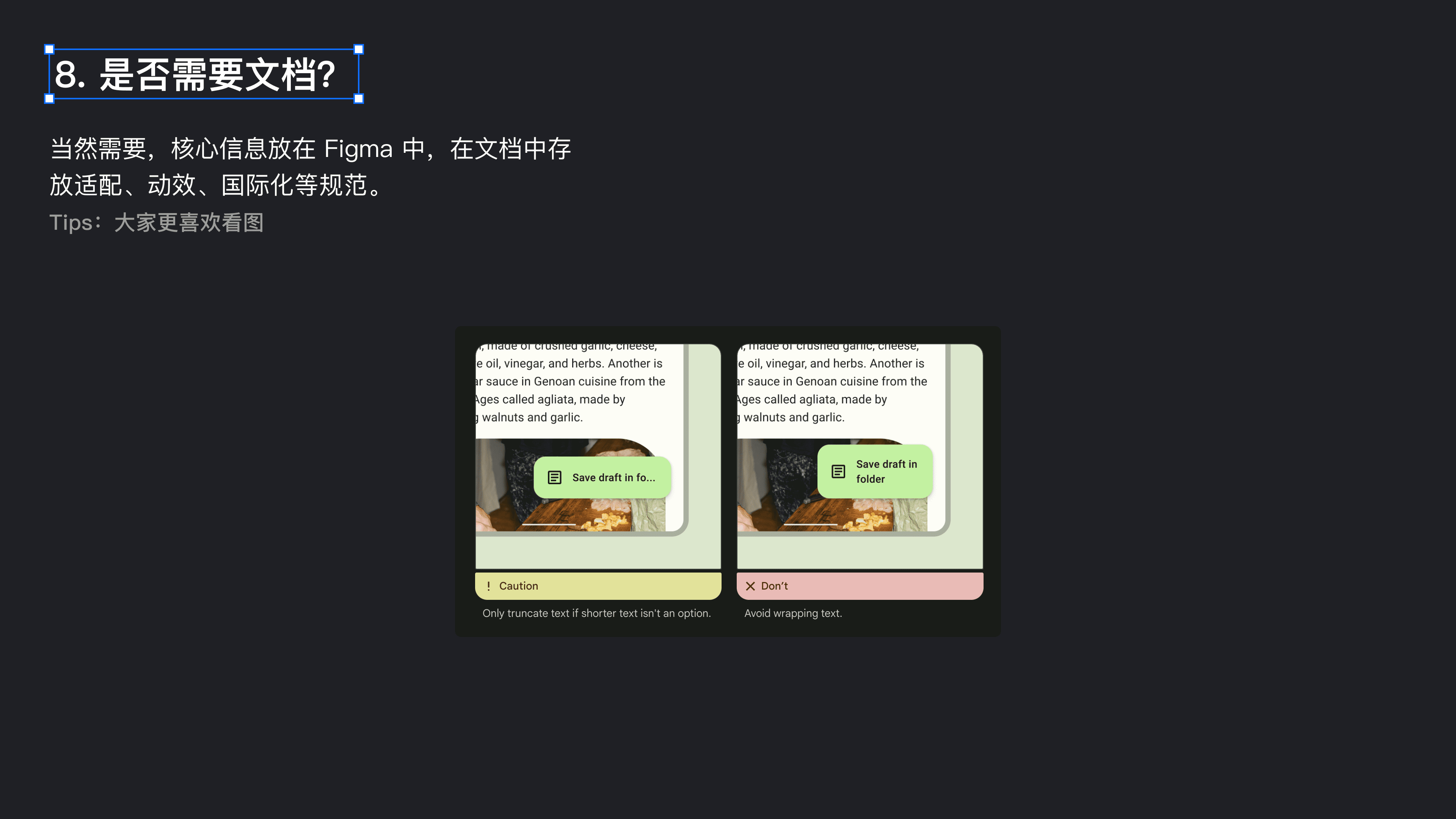
是否需要文档?
大家可能都不太喜欢写文档,但是一个好的设计系统文档还是必须要有的。写文档的过程也是一个查缺补漏的过程,可以通过写文档来反思自己做的组件是否考虑周全。从业务设计师的角度来看,文字太多的文档几乎没啥人看,最好的方式是通过一些图示。下图中的 Do & Don't 对比图是一种比较受欢迎且有用的表达形式。
![]() 开发何时加入?
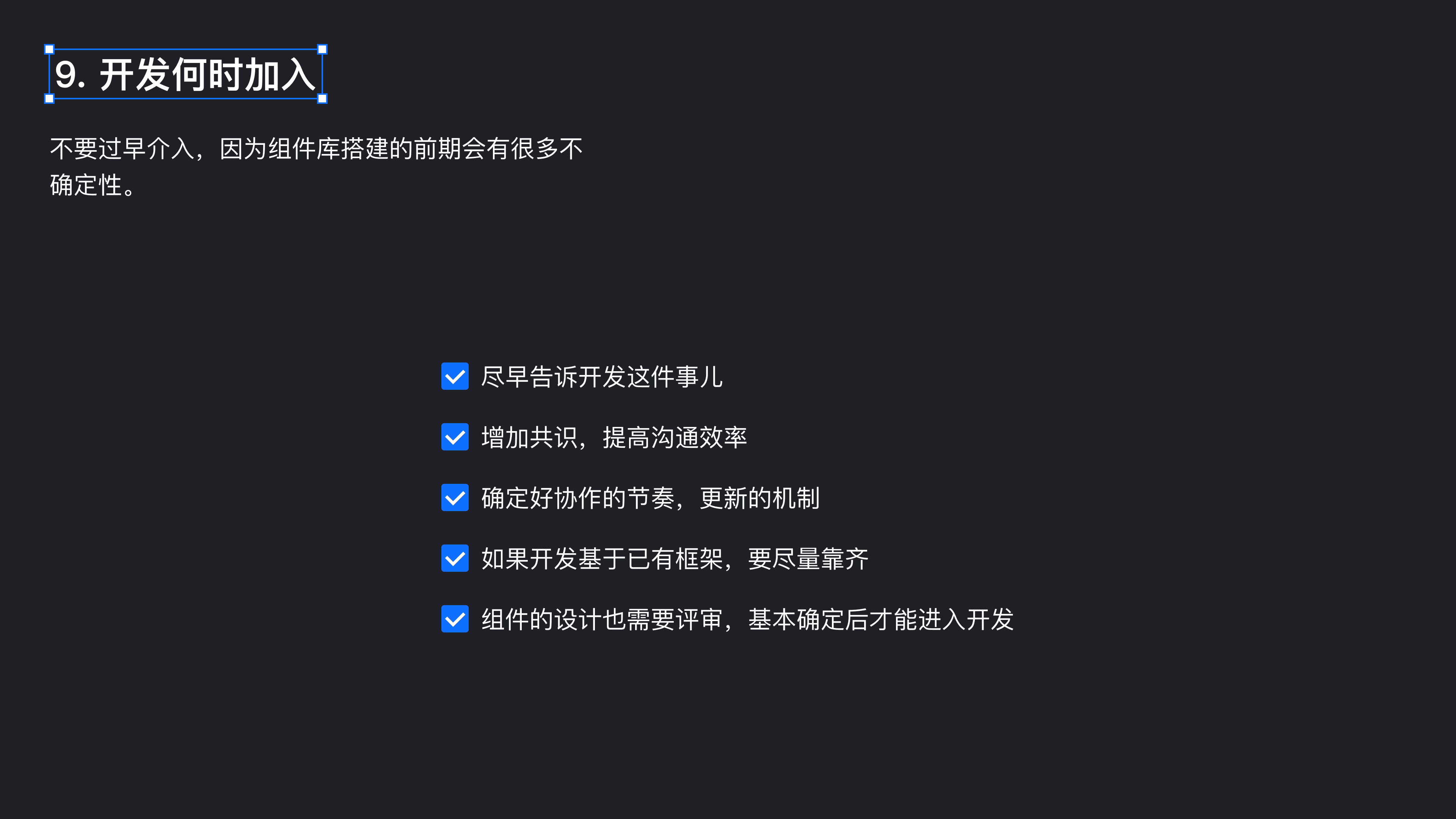
开发何时加入?
一套完整的设计系统肯定需要开发的参与,否则就只是设计师的自嗨。基于我的经验,可以尽早和开发达成共识,明确这件事的意义,但不需要开发过早投入。写代码的成本是高于画图的,而设计系统在早期会经历很多变化,过早投入会浪费很多成本。
而且,设计系统最好要有全职的设计师和开发一起共创,严格按照一个产品的迭代路径,去设计、排期、评审、开发,否则只会引起混乱。
![]() 自动化
自动化
在产品构建过程中有很多时间都浪费在一些琐碎的流程上,如果能够自动化一些过程可以把效率提高不少。自动化要有,但不需要一开始就有,可以在设计系统达到一定体量之后再去考虑自动化的事情。
 以上,就是我在做设计系统的过程中遇到的一些坑。
以上,就是我在做设计系统的过程中遇到的一些坑。
 把设计系统当做一个产品去做
把设计系统当做一个产品去做 不要试图满足所有业务设计师的需求
不要试图满足所有业务设计师的需求 不要把组件做的太复杂
不要把组件做的太复杂 提供尽可能少的选择
提供尽可能少的选择 亮暗色设计
亮暗色设计 多平台设计
多平台设计 是否需要文档?
是否需要文档? 开发何时加入?
开发何时加入? 自动化
自动化